临海市利来国国际APP,利来囯际老牌,利来囯际网址真空设备有限公司
电话:0576-85021388/85138880
传真:0576-85021389
联系人:罗朝金13757699803
网址:http://nlhlsg.com
地址:浙江省临海江南街道花溪路下岙余

注 1:文章示意图内容由于脱敏需要进行了处理★,实际设计时请记得尽量使用真实字段内容。
该页面功能大概分为配置和数据展示两大部分,不妨从这个角度重组页面功能。配置生成类页面有这样几种常见交互形式:一利来熙熙利往攘攘★★★,分两步,先配置再生成★;二,模态浮层,通过弹窗或者抽屉配置★★;三,非模态★,用工具栏或抽屉容纳配置项目★★★。为了便于比对或调整配置项★★,非模态的抽屉更适合操作场景★★★。
提示信息★★:提示信息的暴露程度取决于系统功能是否常规,以及目标用户的理解能力。常用操作不提示★★,常用但晦涩的功能采用悬停提示,不常用且难懂的功能可以露出提示或帮助中心链接。

尽量让内容和表单展示在白色卡片上。大部分基础组件样式是按白色底色的场景来做的,放在其他颜色的背景上很容易出问题,比如表单的禁用态或者标签的颜色和底色融为一体时★,可读性很差,而且有一种不干净的感觉。当然这一条不绝对,如果深度定制了基础组件的样式,或是结构功能简单,背景采用其他颜色也是没问题的。
先输出关键页面给产品和业务确认,一来让研发心里有底★,二来控制改稿成本。返工在 B 端项目中很常见★★,有时候我甚至会手画草稿去找产品过方案,提前评估可行性,避免方案走了很远再被驳回★。切忌等到交稿节点给产品一个突然惊喜。
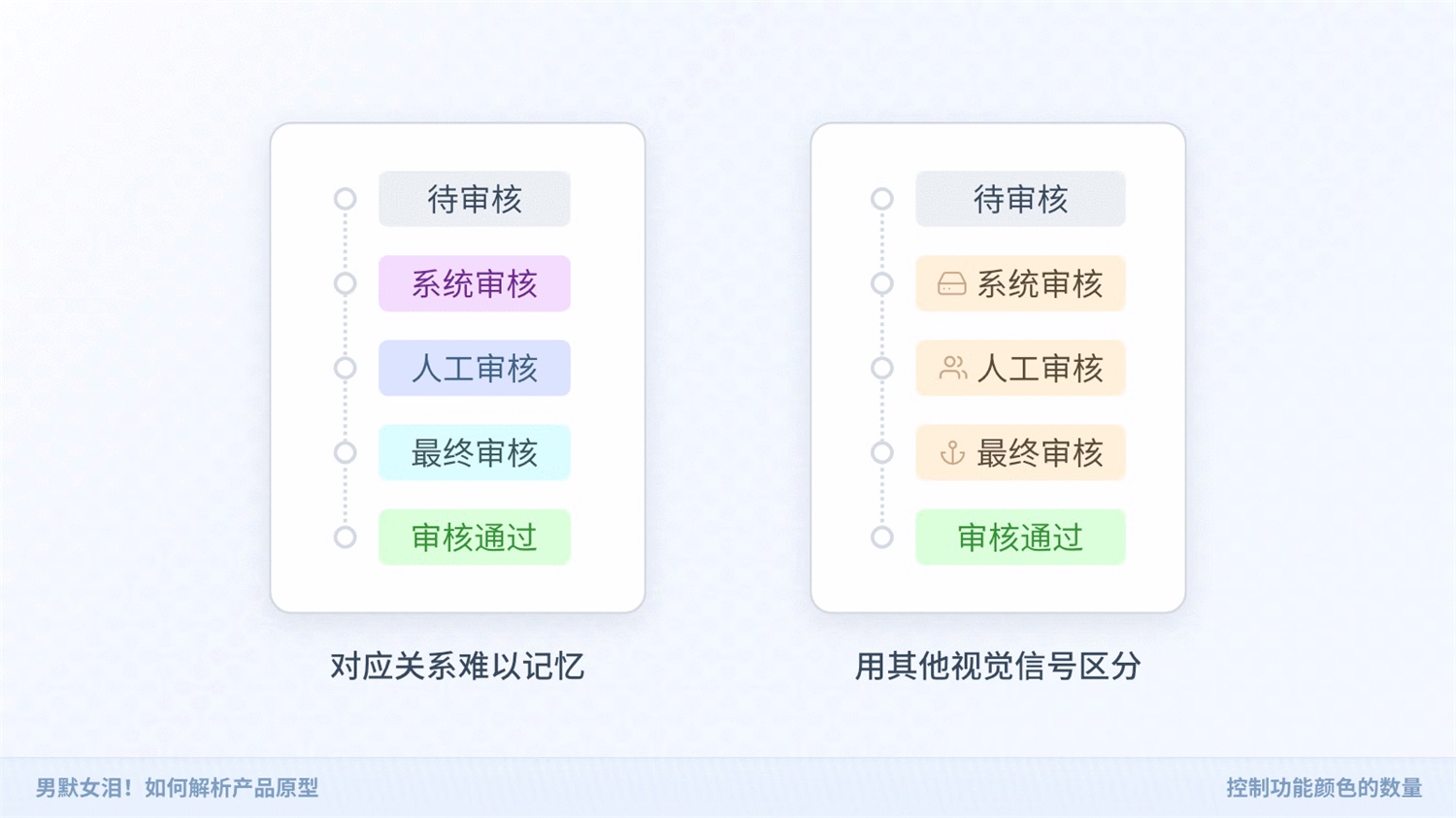
功能颜色让用户不阅读内容就可以初步感知数据状态★,比如警告色,标识色等等★。数量太多时用户会记不住映射关系★★★,颜色就失去了功能性。一个常见的错误是标签的配色,假如一个系统里有十种标签,千万不要设计十种配色,不仅区分度低而且视觉上很混乱,尽可能先归类再配色★。再举审核状态的例子,除了成功失败之外,审核流程还有各式各样的中间态★★,需要异化表现时,不妨尝试通过图形视觉信号区分,比如增加图标★★。

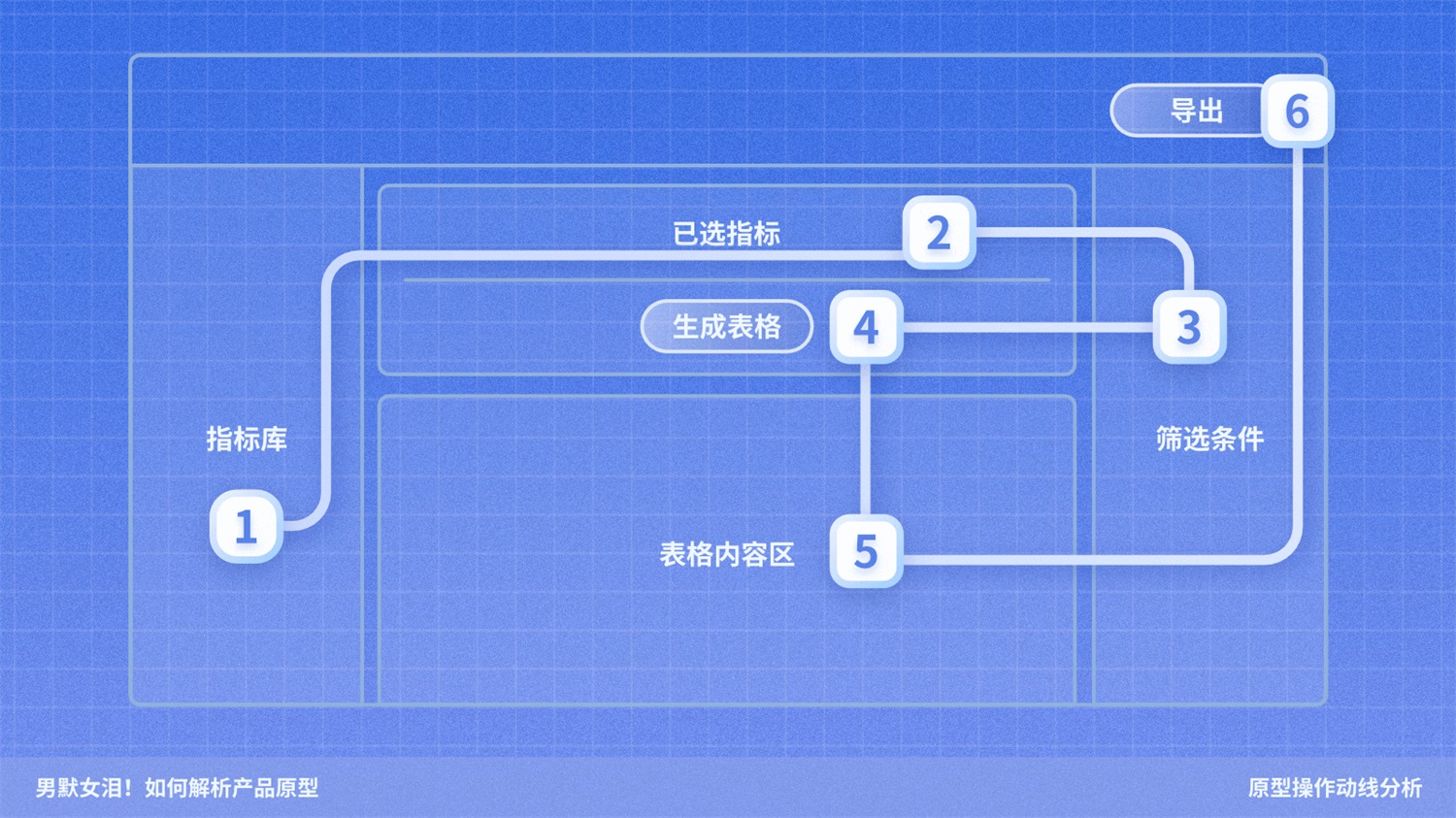
看到原型我的第一反应是:该从哪里开始操作?页面功能的终点在哪★★?原因在于,页面中有三个主按钮★“生成表格★★★”,★★★“预览★”和★★“应用条件”,且视觉结构基本扁平。和产品沟通后了解到,当前的逻辑是先选择指标,给指标排序后就可以生成表格了★★★,针对表格可以再应用条件筛选,最终形成的表格可以导出。
用真实字段内容设计:视觉设计前找产品或者研发要一份内容字段样本★★,有助于提高视觉保真度,同时避免开发上线后内容挤不下或大面积留白的情况★。
开始设计前★,根据 PRD 整理出一个任务表单★★★,即当期需求覆盖的功能范围。遇到紧急需求时,可以按照拆分出来的功能模块分批交付开发。B 端模块的设计时间很少会完全符合预期,比如在设计时发现了一个重大优化点,从构思概念方案到各方评估影响需要占用一部分工期,而通过模块排期表可以更稳妥地评估突发事件对后续输出的影响,帮助产品评估是否投入资源做优化★★。
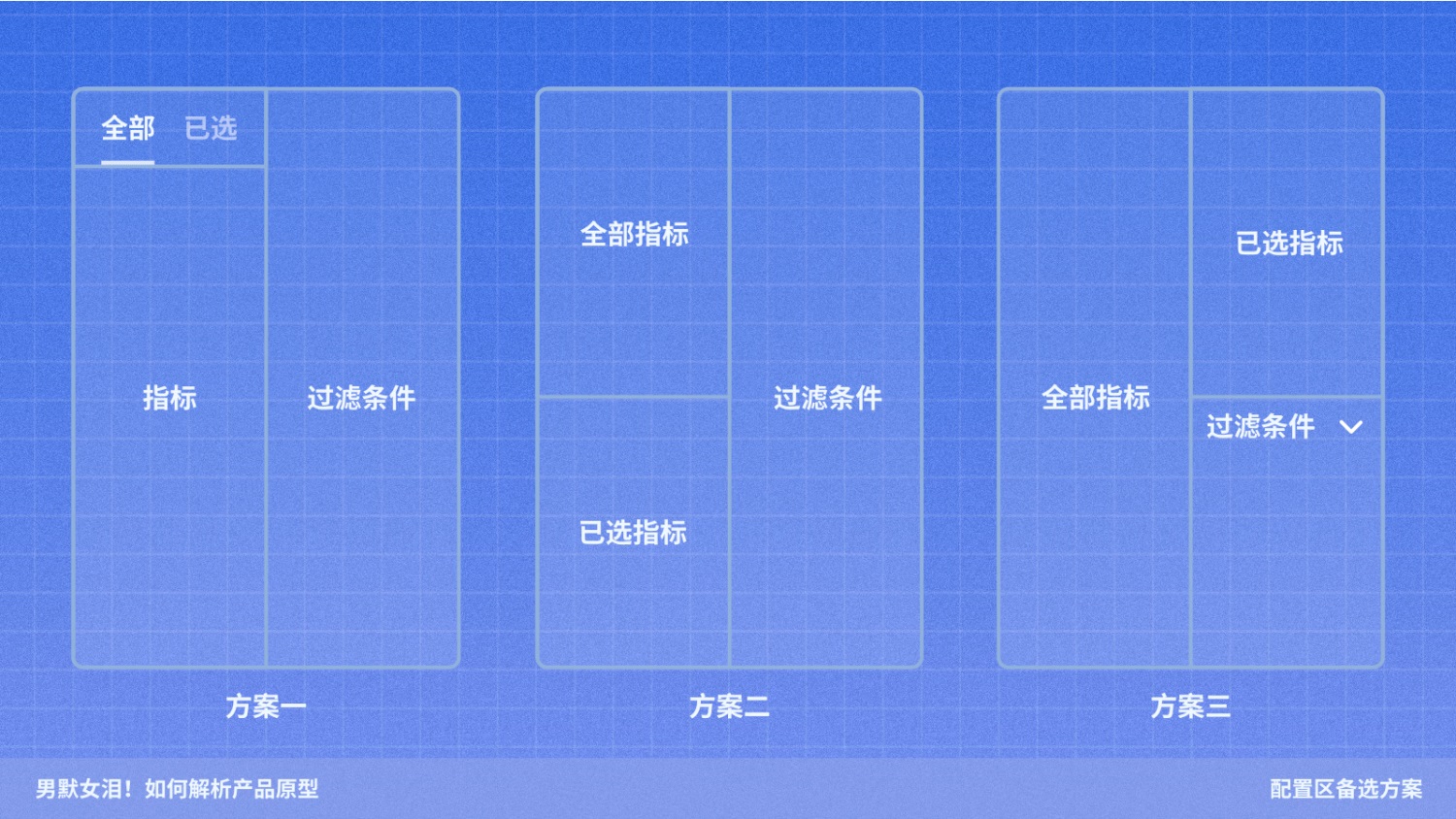
不过沟通中有两点需要注意★★★,首先讨论方案前先过滤掉从设计的角度看明显不合理的,评审的目的是通过多方意见调解让方案达到最优,而不是展示工作量。其次是结构和视觉方案尽量分开评估,否则对方会收到海量排列组合后的设计方案,评起来抓不住重点。下面是当时和产品一块研讨的三个方案★:

经过以上粗略的讲解,希望大家对页面控件和整体的视觉处理有了一定了解★。针对高度定制化的 B 端页面,视觉的核心目的是提高功能可见性和操作易用性,不是单纯地去套规范。
有一个问题,男人听了沉默,女人听了流泪,那就是究竟该如何分析原型。什么,拿到原型直接套规范出视觉★★★?这可使不得!今天就给大家分享下在日常项目设计中梳理出的原型分析流程。
核对产品功能没有缺漏后,就可以检查用户流程的流程度了★★★。几种常见的流程问题包括:不知从何下手;找不到功能入口;操作失误难以补救;系统出错原因不明。这些问题会突然地卡住用户★★★,感受上很糟糕。我们可以找出类似的卡点利来熙熙利往攘攘★★★,提供适当的引导。假如从设计上找不到解决方案,则需要提供可检索的帮助中心以便用户自行查阅解决。
设计改造一般从大到小作调整。先优化整体结构,尽可能让功能分区更明确★。理解了原型后不难看出,页面的配置项分的很开★★★,先在左边栏加指标,再在内容去上方排序,生成表格后再去右边栏条件筛选。这种需要用户点来点去的结构显然不太友好,而且细碎的分割消耗了大量的空间★。

阴影分割是一种常见的视觉表达手法,然而 B 端用户的显示器普遍比较糟糕,分辨率低且色域小★★★,太轻的阴影效果不如描边,有时甚至会让图形边缘看起来很模糊。担心显示效果的话,实际上可以看一看 macOS 窗口的阴影尺寸和透明度★。B 端工具设计中,功能性比美观度重要的多★★★。
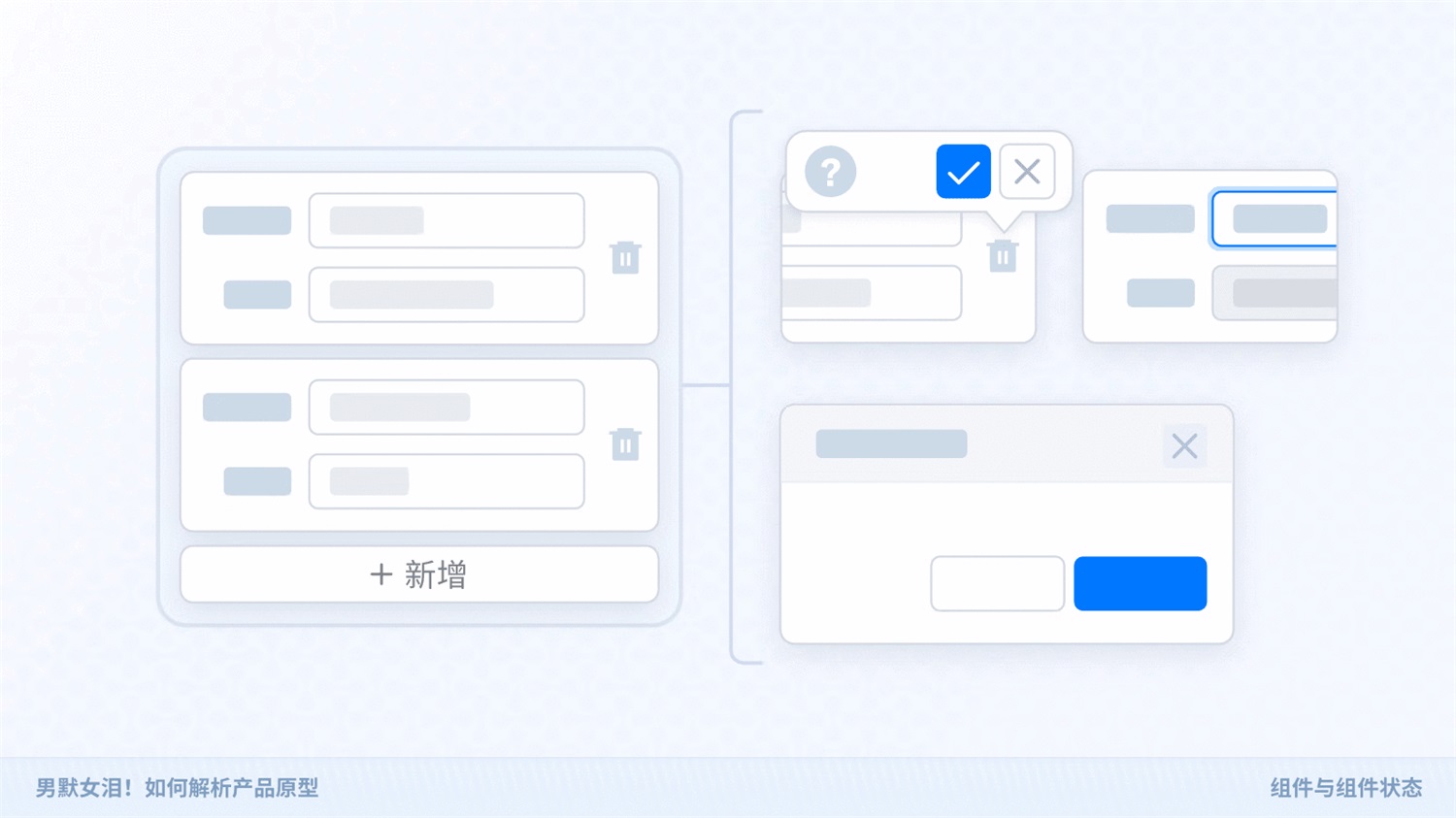
B 端原型通常看似只有一个页面,而算上各种面板的打开和关闭,页面操作状态利来熙熙利往攘攘,弹窗★★,包括定制化组件样式的说明,工作量并不小。组件状态可以留到最后再补充★,但务必和研发提前协商技术方案★:首先确定常规功能能否用现成组件★,采用哪款组件,这一部分之后就不再出交互视觉样式了。其次和研发同事沟通非标组件的交互形式,这样他们可以先写框架最后再加样式,不会出现研发空窗。
对比测试方案的目的是尽可能考虑全各种设计方案,确定出一个最符合使用习惯和操作流程的布置★。不论是手画草图还是用电脑画线框图都可以★★★,期间多和产品或业务讨论,可以让对方理解整个的推导过程。

非必要不摊饼。随着层级增多,用户对层级归属的感知逐渐变差,内容区也越来越窄★★★,视觉效果难以把控。当然★★,在 B 端系统设计中没有什么完全不可打破规则,实在避免不了的话,可以着重突出顶层内容或动态提示用户当前聚焦的层级★。比如鼠标悬停时高亮层级关系★★★,类似编译器的代码区块高亮功能。
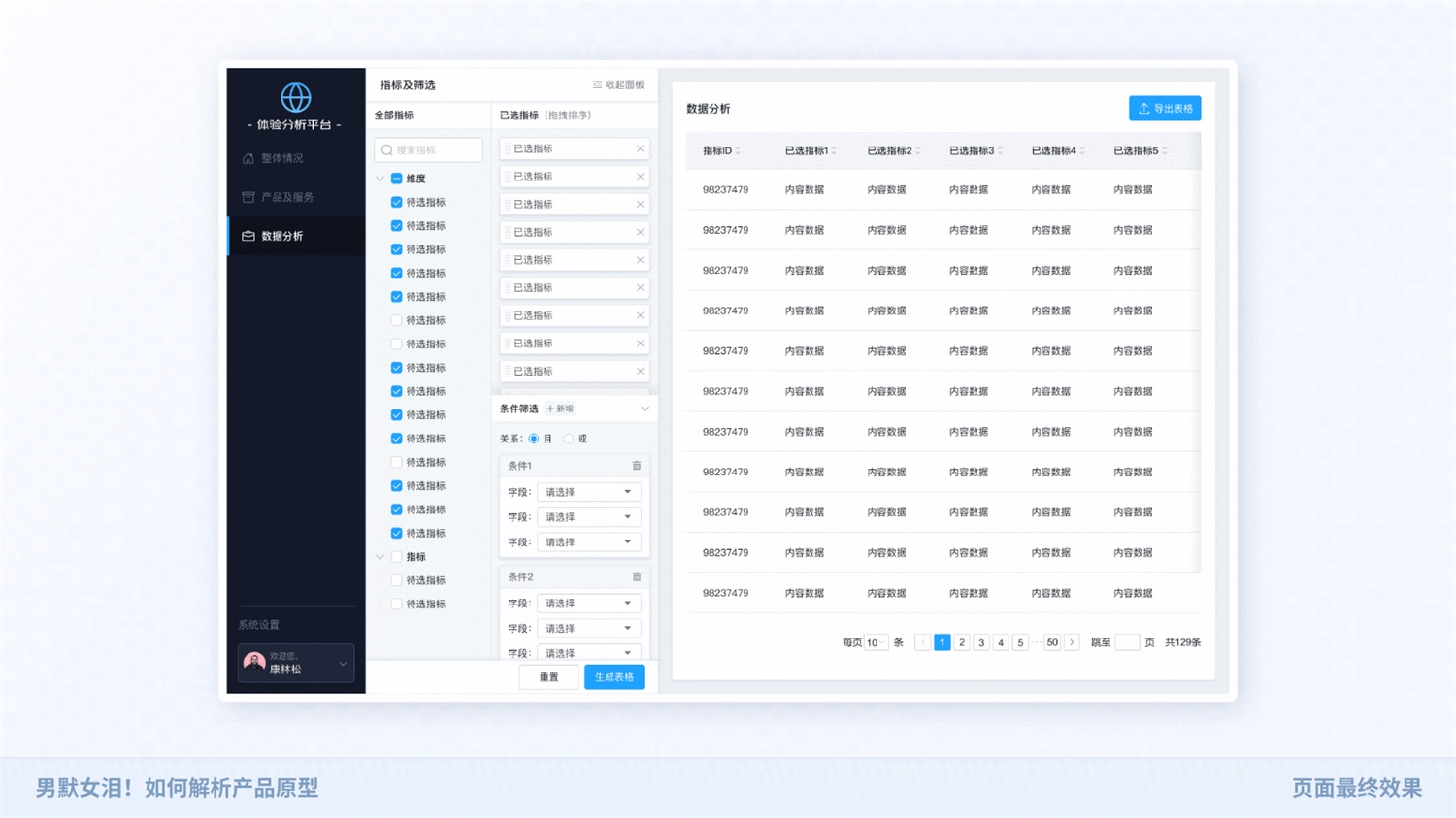
至此,需求页面的结构已经定了下来,之后就是常规意义上的视觉处理了。因为这部分比较细碎,单独来讲可能缺乏普适性,所以下面一章总结了一些常见且通用的设计点供大家参考,最后再提供页面的最终视觉效果供大家参考。

表单项默认值★:表单中可以通过感知预测填充内容,或设置常用的默认配置★★★,提高表单的填写效率,减少机械操作★★。
除了页面的设计流程,项目管理则是另一个重点,B 端项目经常会倒排工期,个别战略导向型的需求更是火烧眉毛。毋庸置疑,两天工期的设计质量多半是比不上一周工期的★,下面讲一讲在时间紧张时如何保障输出质量★。


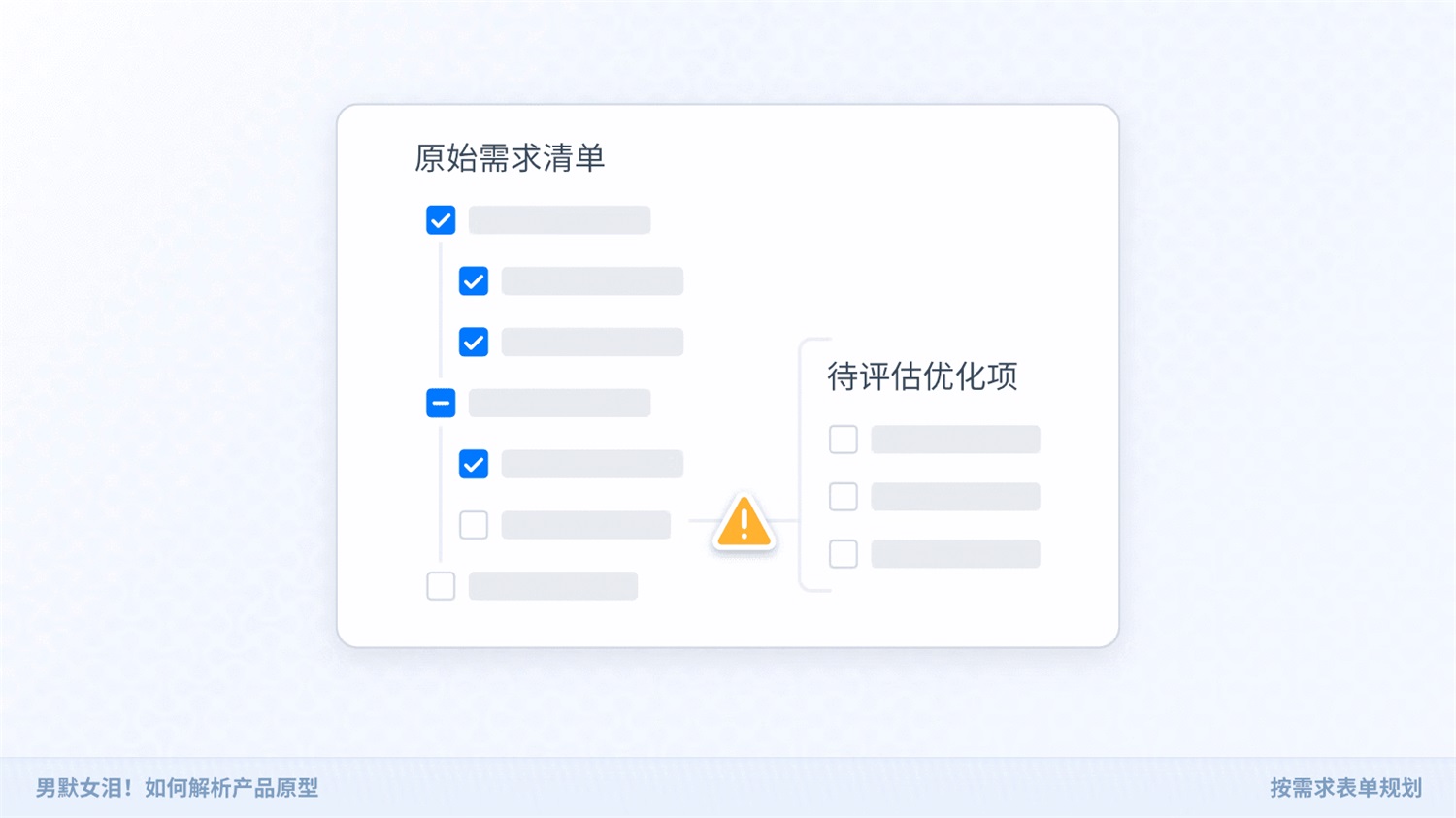
最终选定了方案三★,综合来看有如下原因★★:用户添加条件筛选的频次低★★★,所以没有单放一列并且可单独卷展★★★;并且方案三的布局在语义上更容易被理解为“库和待应用项”★★★,提供更典型的心理暗示★★★。
原型只是解决问题的其中一种途径,从设计角度分析经常会有其他的方式向用户传达★★。B 端产品相对垂直★★,服务特定人群的特定需求,功能上会有与众不同之处。单纯按照惯性思维套壳只能让产品“能用”★,其中缺少的是一步分析的过程,将功能翻译成易于理解的视觉语言。这次通过一个实际项目中遇到的页面★★★,着重介绍“翻译★”的部分★,讲解下如何将晦涩难懂的操作流程用视觉语言表达出来★★。


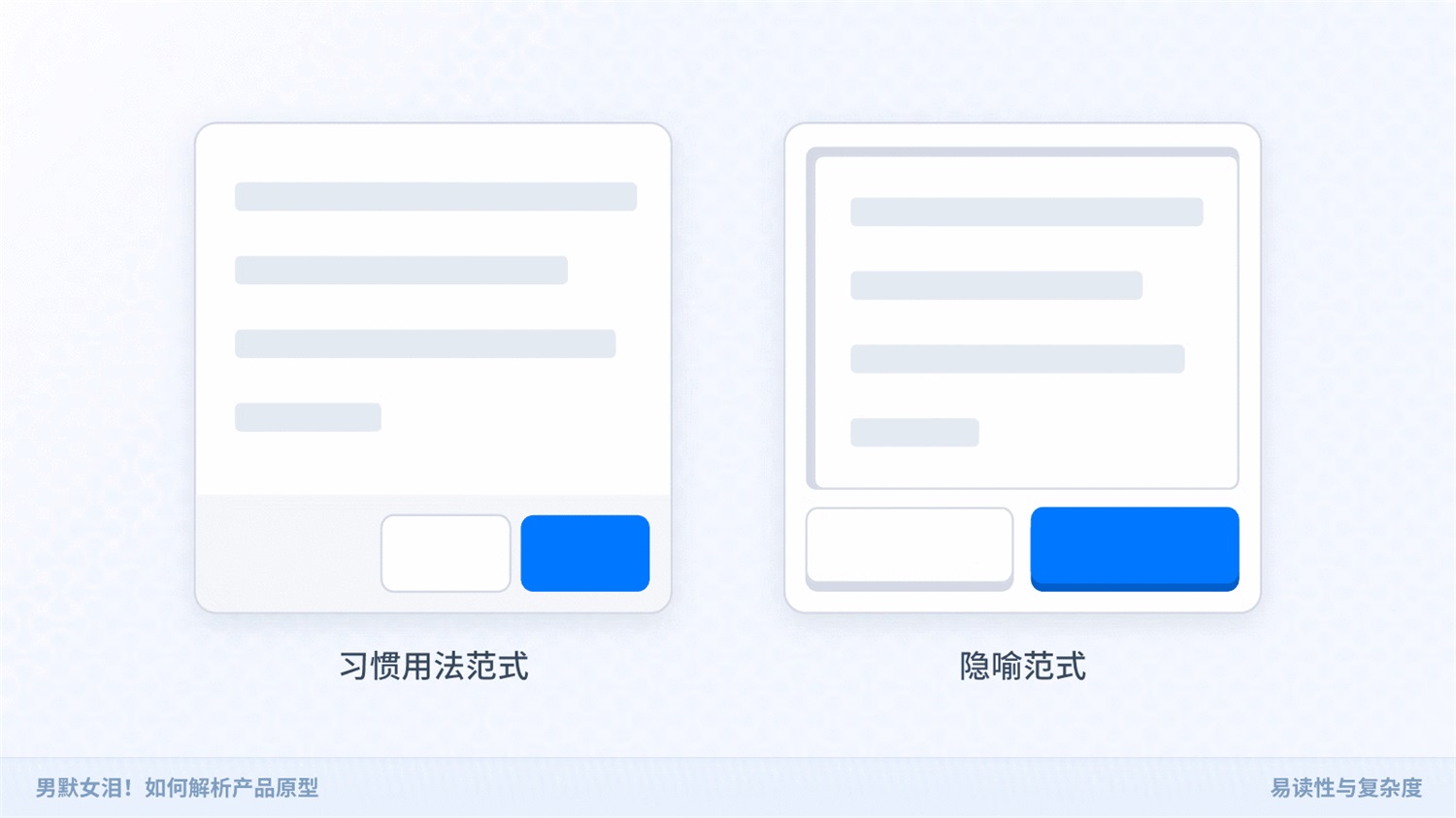
下次去宜家的时候可以观察下结账的柜员机,你会震惊地看到里面仍然显示着拟物化界面。元素的质感对现代界面设计来说可能是增加了页面复杂度,然而放到具体的操作场景中,拟物化界面可以给高速操作的收银员提供更佳的功能可见性★★★,有益于培养肌肉记忆。所以页面易读性与复杂度之间的平衡★,取决于用户在场景中的操作方式。
下手前的第一步当然是要先搞明白使用场景和功能用途,这个太基础了,想必大家都懂。具体到这个项目来说,它是一个用于数据分析的服务,后台有一个信息量很大的数据库,通过前台进行条件过滤后即可得到一张数据表。
B 端产品一般会有详细的文档,或者培训操作人员。然而以 B 端产品的体量和非常规的交互方式,很多操作不好记忆。单纯按照原型施工★★★,难以保障易用性。作为设计师的一个关键职责,便是将产品操作逻辑翻译成简明易懂的页面和图形★,尽可能铺平体验的道路。



小黄鸭调试法是一个工程师都知道,但设计师很少听说的测试方法,本意是通过给桌上的橡皮鸭逐行解释代码来排查问题★★。验证阶段不妨也试试这个方法★★,给想象中的人物讲讲界面的使用方法和元素的设计原因,讲都讲不通的功能★★★,想必也不会特别好用。(认识我的同事都知道我办公桌上有张青年 Gary Anderson 给一个领导样子的人解释可回收标识设计的照片。我的讲解对象就是这个领导样子的人★★,他已经驳回了我的很多烂方案★。)
交付设计稿或者做用户测试之前,还差一步验证的工序。过滤掉明显且粗粒度的问题★★,可以显著提高后续的测试效率★★★。客观上验证可用性,主观上评估体验。
应用领域